在上一篇中,我們提到了CSS中,快速排版向的屬性:display: flex 。但有時,flex並不適用於較小且單一的元件,也無法協助我們更精細地刻出我們所想要的設計。因此,在本篇中,我將為您講解 ── position屬性!
position在CSS中,是一種用來控制元件在頁面位置的屬性,下列將介紹數個可以賦予position的值:
static(靜態位置)
static是position的默認值,所有網頁的元件都自帶一個position: static 的屬性。而所有被賦予static的元件都只會依照HTML的預設flow,自動排在頁面中,且無法被定位在頁面上的特定位置(即無法定義top, bottom, left, right)。
由於每個元件預設都自帶該屬性,所以通常是不會拿出來特地使用的。
fixed(固定位置)
fixed,常用於將元件固定在頁面上,其位置的參考點為整個畫面,不論您如何滑動,被賦予position: fixed 的元件都不會隨著頁面往下而消失,也不會影響到其他其他元件排列的狀況。
<body style="height: 200vh;">
<div class="fixed">fix元素</div>
<h3>1</h3>
<h3>2</h3>
<h3>3</h3>
<h3>4</h3>
<h3>5</h3>
<h3>6</h3>
<h3>7</h3>
<h3>8</h3>
<h3>9</h3>
<h3>10</h3>
</body>
.fixed {
position: fixed;
background-color: rgba(0, 255, 255, .8);
}

我們為「fix元素」藍底黑字的元件寫入了position fixed 的屬性,當我們將頁面滑下後可以看到:

該元件並沒有因為頁面下滑而消失,這便是fixed的作用。這種特性也使得屬性常用於各大網頁中的header 或 側列icon。
sticky(滾動黏滯定位)
與fixed屬性很像,但細微的差別在於,當某元件已被定位在特定位置A,則當文章往下滑動,並在A處碰到該元件時,它便會被固定在網頁的頁面上方,呈現fixed的樣式。
<body style="position: relative;">
<h2>1</h2>
<h2>2</h2>
<h2>3</h2>
<h2>4</h2>
<h2>5</h2>
<div style="background-color: red; color: white;">sticky element</div>
<h2>6</h2>
<h2>7</h2>
<h2>8</h2>
<h2>9</h2>
<h2>10</h2>
<h2>11</h2>
<h2>12</h2>
<h2>13</h2>
<h2>14</h2>
<h2>15</h2>
<h2>16</h2>
<h2>17</h2>
<h2>18</h2>
<h2>19</h2>
<h2>20</h2>
<h2>21</h2>
<h2>22</h2>
<h2>23</h2>
<h2>24</h2>
<h2>25</h2>
<h2>26</h2>
<h2>27</h2>
<h2>28</h2>
<h2>29</h2>
<h2>30</h2>
</body>

我們在數字五後面增加了一個sitcky element,然後再對該元件下一個 position: sticky; top: 0; 的樣式:

當使用者滑動網頁,並讓網頁頂端碰到數字5下方的sticky element後,該物件就會直接固定在網頁頂端跟著跑。
relative & absolute也是網頁設計師在時常給予position屬性中的值,在更深入地了解兩者的使用方式前,要先搞懂相對位置與絕對位置的差別。
小明家在大明家的隔壁。
小明家的裡面有廚房。
小明家在臺中市北區xxx里xxx路xx號xx樓。
<body>
<div style="
position: relative;
width: 200px;height: 200px;background-color: rgba(0, 242, 242, 0.512);">
relative element
</div>
</body>
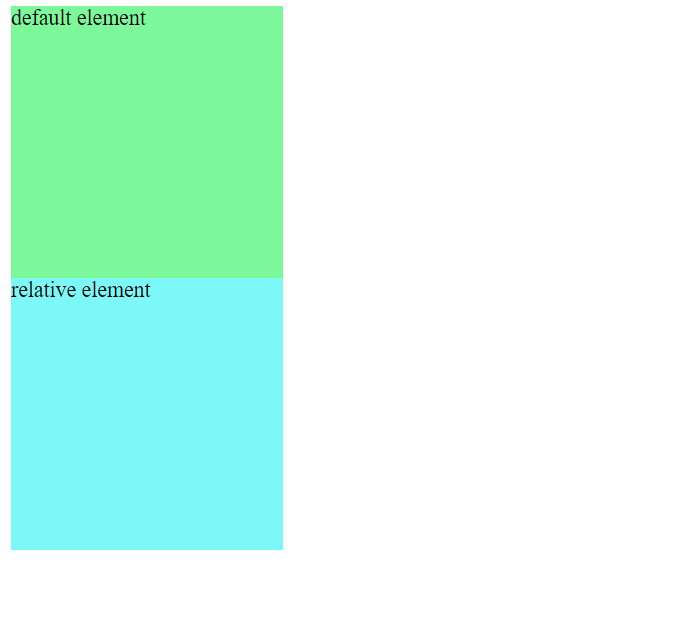
這裡我們做了一個綠色的default元件,和一個藍色的relative元件進行對比:

我們可以直接對藍色的relative element下 top left right bottom 去改變他的位置,請看示例:
<div style="
position: relative;
left: 100px;
top:50px;
width: 200px;height: 200px;background-color: rgba(0, 242, 242, 0.512);">
relative element
</div>
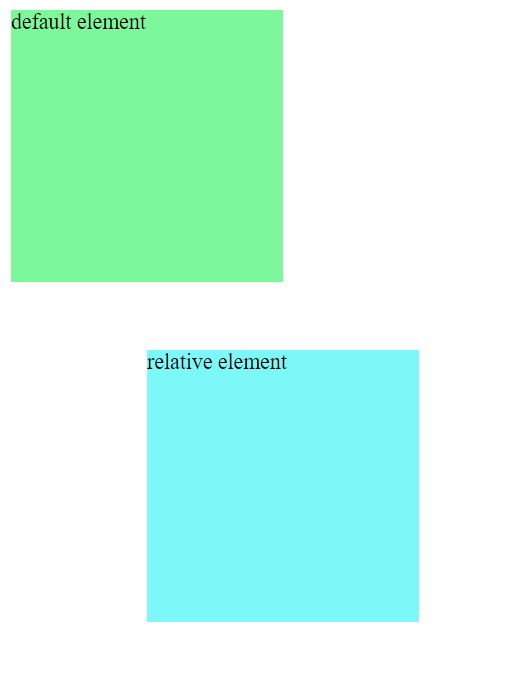
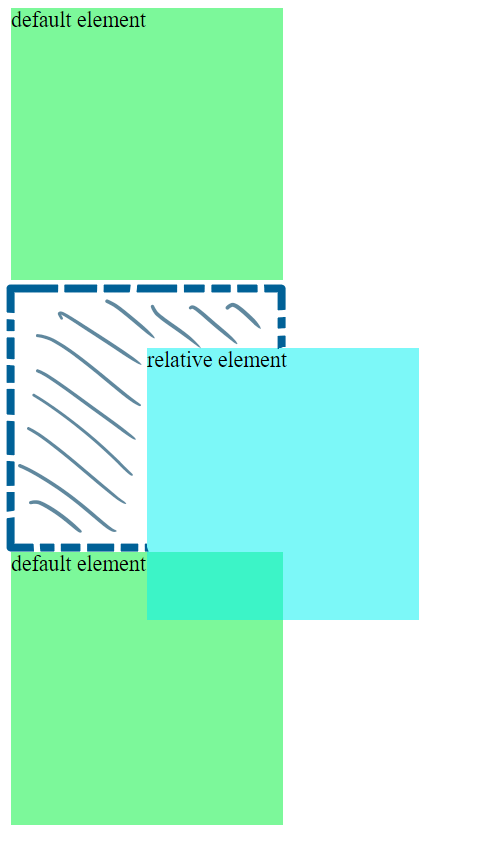
這裡我們下了 left:100px top:50px ,輸出結果:


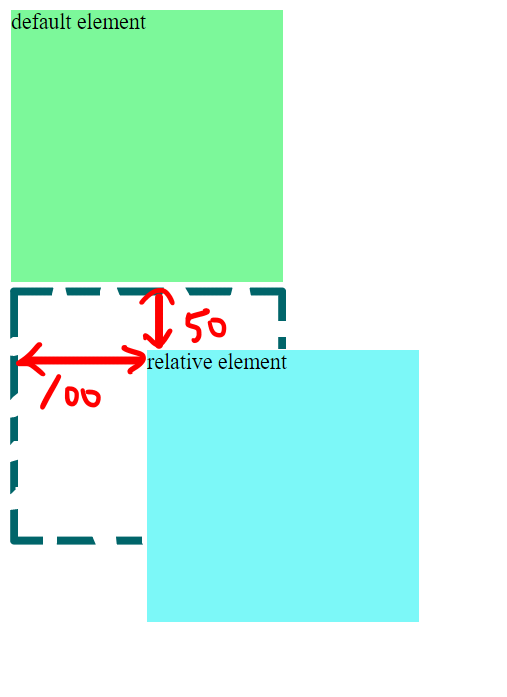
解釋一下,當我們下了 left:100px top:50px 後,會以原位(虛線處)為基準點做位移:
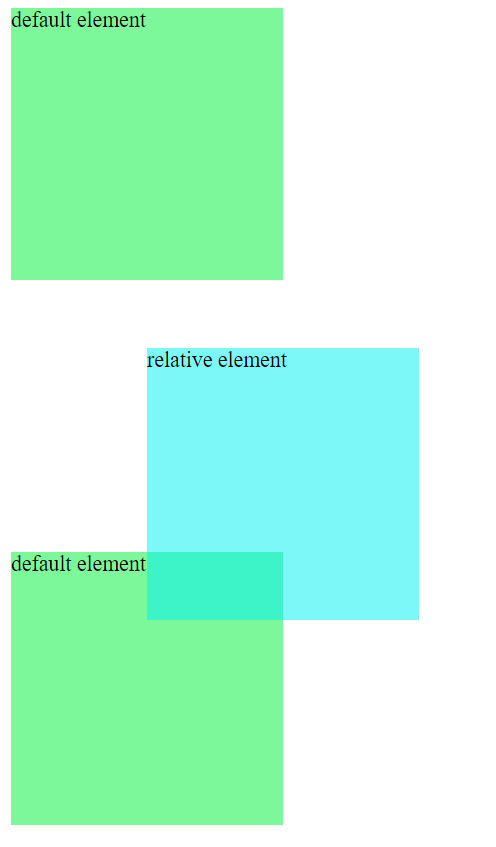
這裡再額外補充一點,當我們對元件下了relative,並改變它的位置時,可以想像,此時我們的原位存有一個隱形的元件(虛線處)。如果我們後來又新增了一個元件時,此元件不會被往前替補,而是在虛線處後堆積:


我們將此特性稱為relative的碰撞框。
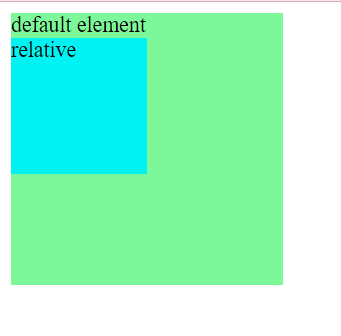
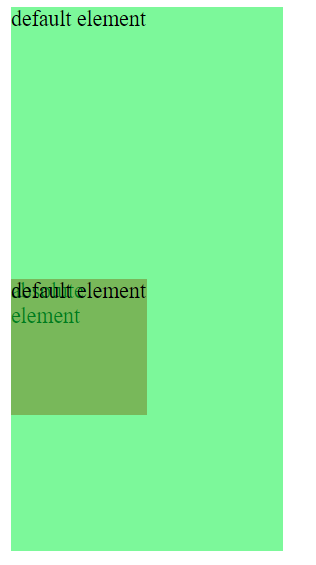
除此之外,relative也可以使元件與其他元件交疊在一起:
<div style="width: 200px;height: 200px;background-color: rgba(0, 242, 60, 0.512);">
default element
<div style="
position: relative;
width: 100px;height: 100px;background-color: rgb(0, 242, 242);
">
relative
</div>
</div>

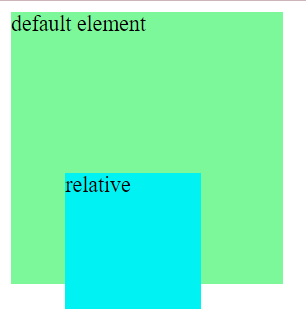
而元件交疊的效果,我們可以使用另外一種定位的值來實現 ── 百分比(%數)
<div style="width: 200px;height: 200px;background-color: rgba(0, 242, 60, 0.512);">
default element
<div style="
position: relative;
width: 100px;height: 100px;background-color: rgb(0, 242, 242);
left: 20%;top: 50%;
">
relative
</div>
</div>


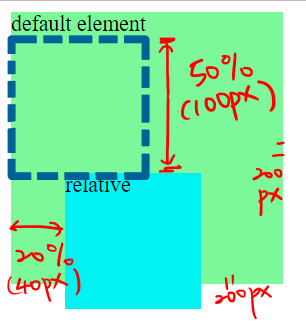
我們在這裡所使用的百分比,是以父元件的數值去做計算:
同理:
absolute的操作跟relative很像,同樣是對元件先下一個 position的屬性後,便可以對其進行定位的操作。
我們方才在relative的部分有提到,relative是有碰撞框這一特性的,但absolute是沒有的。
則當一元素被下了absolute屬性後,該元件便會脫離預設的排列方式,重新以父元件(若無,則以網頁的整個視窗,即body,為基準)作為起點:
<body>
<div style="
position: relative;
width: 200px;height: 200px;background-color:rgba(0, 242, 60, 0.512);">
default element
</div>
<div style="
position: absolute;
width: 100px;height: 100px;background-color: rgb(242, 0, 0);">
absolute element
</div>
<div style="
position: relative;
width: 200px;height: 200px;background-color:rgba(0, 242, 60, 0.512);">
default element
</div>
</body>

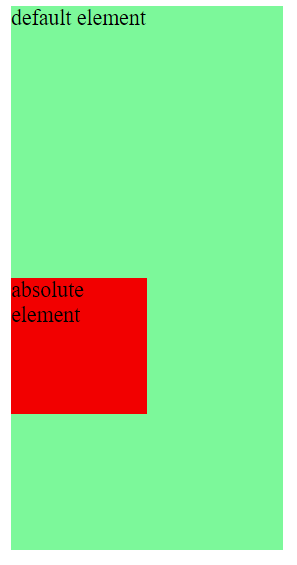
這邊我們創建了一個綠色的default element 和 紅色的absolute element。不難發現,我們的absolute元件被蓋過去了。
tips:若想讓紅色的absolute元件浮現出來,可以對absolute元件下一個 z-index:100 的屬性。只要讓abdolute元件的z-index的值大於default元件的z-index值即可。

使用absolute以定位元件,同樣是使用 top left right bottom 以改變元件的位置,我們直接看下列的示範:
<body>
<h3>relative和absolute通常會連著用</h3>
<div style="
position: relative;
width: 200px;height: 200px;background-color:rgba(0, 198, 242, 0.512);">
relative element
<div style="
position: absolute;
right: 0;
width: 100px;height: 100px;background-color: rgb(242, 0, 0);">
absolute element
</div>
</div>
<br>
<div style="
width: 200px;height: 200px;background-color:rgba(0, 242, 60, 0.512);">
default element
<div style="
position: absolute;
right: 0;
width: 100px;height: 100px;background-color: rgb(242, 0, 0);">
absolute element
</div>
</div>
</body>

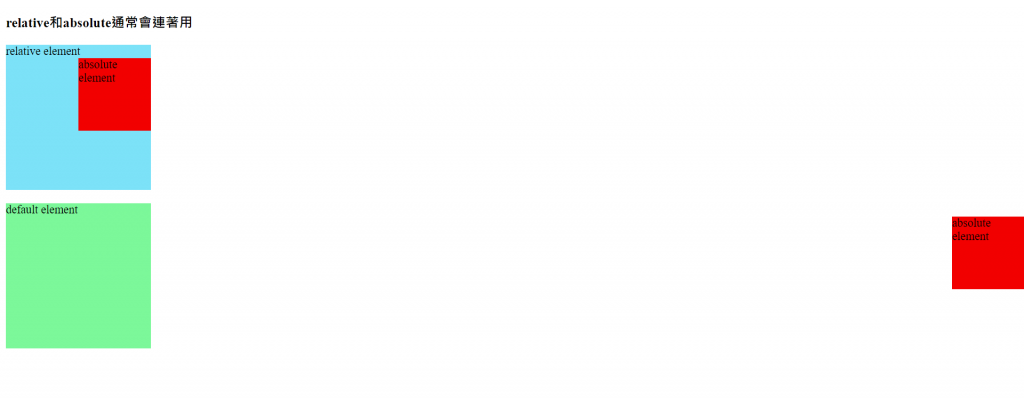
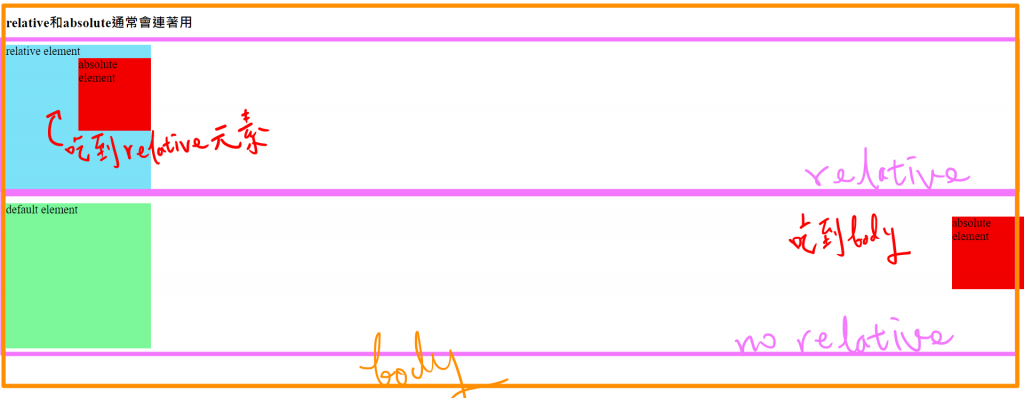
此範例中,我們設置了兩個區塊,一藍一綠。一個下了relative的屬性,一個則維持預設。這兩者裡面都存有一個absolute元件,而兩者的absolute元件都下了 right:0 的定位。
究竟是甚麼原因,進而造成它們的不同呢?
→ 則,當紅色元件被下達right:0後,會緊貼在藍色區塊的最右方。
→ 則,當紅色元件被下達right:0後,會緊貼在網頁整體視窗的最右方。

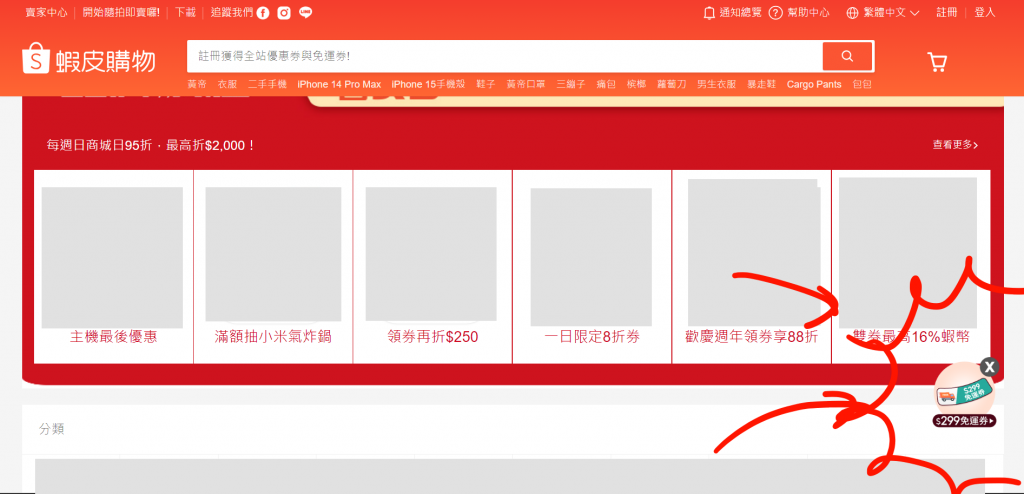
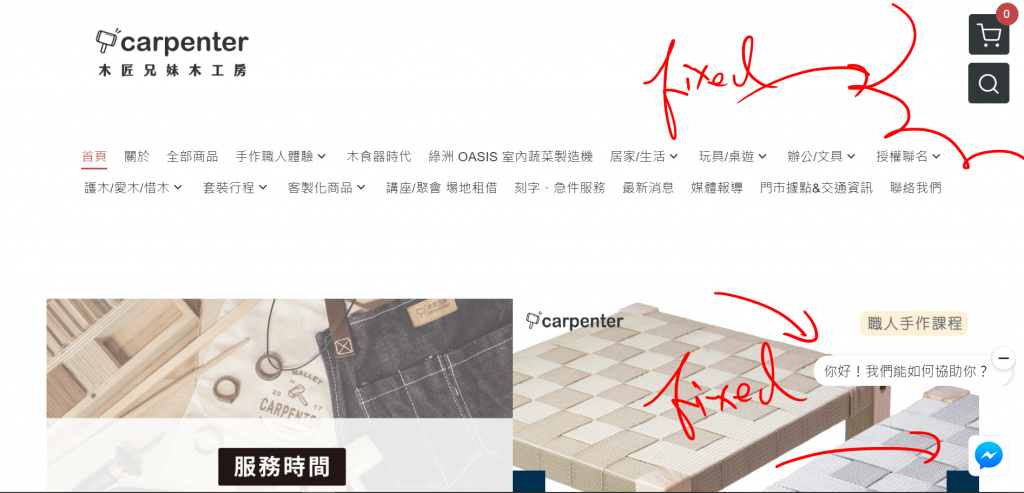
購物網站常以 懸浮按鈕 來做為購物車的icon或為它們近期的活動做宣傳。
這種懸浮按鈕可以使用我們所學的position定位方法來實現!
範例:
蝦皮購物


木匠兄妹官網


接下來,我們要開始進行實作囉!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="init.css">
</head>
<body>
</body>
</html>
本次的範例一樣是使用 Jack Sharkey 所做的 css初始化包:https://css-init.com/


<!-- 蝦皮同款 -->
<section class="float-btn">
<div class="img-holder">
<img src="https://fakeimg.pl/100x100/">
</div>
<!-- close button -->
<button class="close-btn">X</button>
<!-- ticket -->
<div class="ticket">$299免運卷></div>
</section>
position:absolute 將整體定位到右下角。/* 定位元件 */
.float-btn {
position: absolute;
bottom: 5%;
right: 10%;
}

.img-holder {
/* 做圓 */
width: 100px;
height: 100px;
border-radius: 9999px;
overflow: hidden;
}
width:100px; height:100px 將圖片設置成一個 1:1 的方塊。border-radius: 9999px; 將圖片設為圓形。overflow:hidden; 隱藏圖片多出來的地方。
叉叉的按鈕樣式:
.close-btn {
/* 按鈕樣式 */
border: 0;
padding: 0;
text-align: center;
/* 做圓 */
width: 20px;
height: 20px;
border-radius: 9999px;
}
border:0; padding:0; 將按鈕初始化。text-align:center 將叉叉的置中。
ticket元件的樣式:
.ticket {
text-align: center;
font-size: 0.8rem;
font-weight: bold;
border-radius: 20px;
padding: 0.5rem 1rem;
background: #4B0516;
color: white;
}
text-align:center 將文字置中。font-size, font-weight 設定文字大小。border-radius 將ticket元件邊框圓角。padding: 0.5rem 1rem; 設定文字跟邊框的間距。background,color 為ticket元件設置顏色。
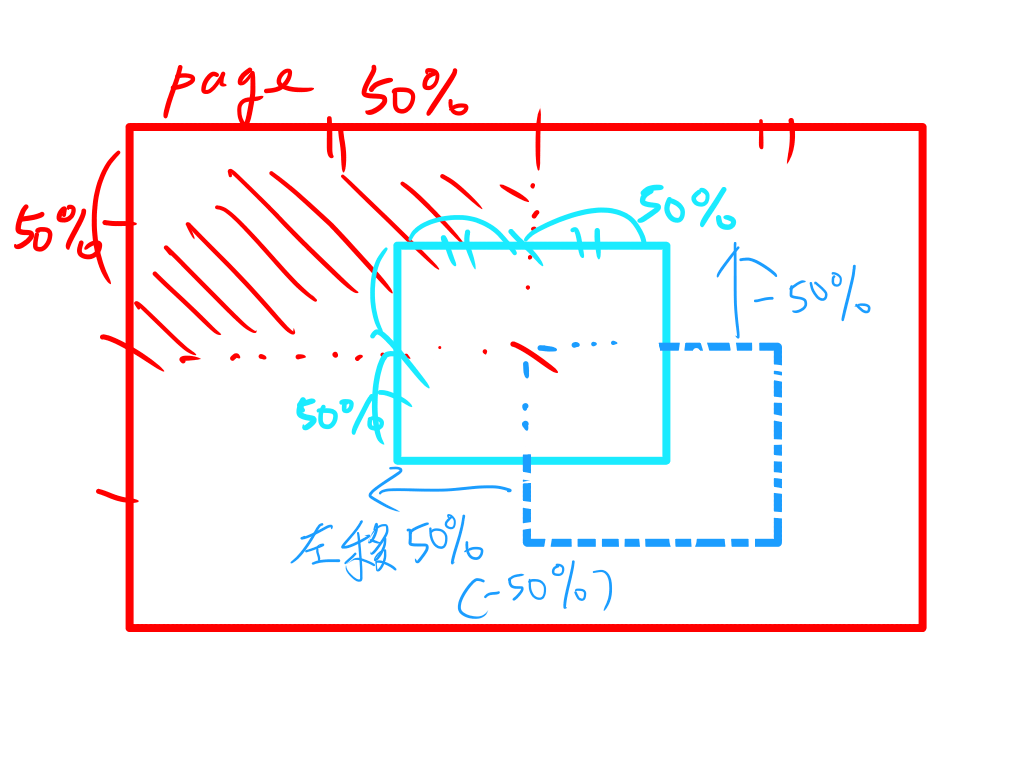
left:50%; transform:translateX(-50%); 置中元件。
使元件靠向父元件的右邊50%,再往回自己的50%
.close-btn {
position: absolute;
right: 0;
top: 0;
}
.ticket {
position: absolute;
width: max-content;
left: 50%;
transform: translateX(-50%);
bottom: -15%;
}


如果寫出來跟範例長得不一樣,可以參考我的github。
https://github.com/ttdragon0722/it-iron-man/blob/master/day8/icon.html
以上!今天的position教學在此先告一段落,不知看完了整篇的教學的您,有沒有更了解position的定位方式與定位邏輯呢?
